在本文中,下面由
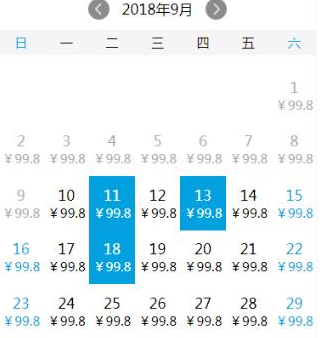
南京小程序开发公司分享了微信小程序的自定义日历效果的具体代码供您参考。详情如下所示。
JS代码:
var Moment = require("../../utils/moment.js");
var DATE_YEAR = new Date().getFullYear();
var DATE_MONTH = new Date().getMonth() + 1;
var DATE_DAY = new Date().getDate();
Page({
data: {
year: '',
month: '',
day: '',
days: {},
systemInfo: {},
WeekStr: ['Day','One','Two','Three','Four','Five','Six'],
checkDate:[]
},
onLoad: function(options) {
var _this = this;
let now = new Date();
let year = now.getFullYear();
let month = now.getMonth() + 1;
// Parameters of page initialization options for page jumps
this.createDateListData();
this.setData({
year: year,
month: month
})
wx.getSystemInfo({
success: function(res) {
_this.setData({
systemInfo: res,
});
}
})
},
onReady: function() {
// Page Rendering Completed
},
onShow: function() {
},
/ ** Create calendar data*/
createDateListData: function(setYear, setMonth) {
// Months of the whole time are based on 0-11 benchmarks, showing months only + 1
Let dateArr = []; // Calendar array data to traverse
Let arrLen = 0; //dateArr array length
let now = setYear ? new Date(setYear, setMonth) : new Date();
let year = setYear || now.getFullYear();
let nextYear = 0;
let month = setMonth || now.getMonth();
// No + 1 for calculating the total days of the month
let nextMonth = (month + 1) > 11 ? 1 : (month + 1);
Console. log ("currently selected month nextMonth:" + nextMonth);
// Weeks corresponding to target month 1
let startWeek = this.getWeek(year, nextMonth, 1); //new Date(year + ',' + (month + 1) + ',' + 1).getDay();
Console. log ("StartWeek:" + StartWeek for the week on the 1st of the target month);
// How many days are there to get the target month?
let dayNums = this.getTotalDayByMonth(year, nextMonth); //new Date(year, nextMonth, 0).getDate();
Console. log ("How many days of dayNums:" + dayNums for the target month";
let obj = {};
let num = 0;
if (month + 1 > 11) {
nextYear = year + 1;
dayNums = new Date(nextYear, nextMonth, 0).getDate();
}
for (var j = -startWeek + 1; j <= dayNums; j++) {
var tempWeek = -1;
if (j > 0) {
tempWeek = this.getWeek(year, nextMonth, j);
// console. log (year + year + month + month + day + week + tempWeek);
}
var clazz = '';
if (tempWeek == 0 || tempWeek == 6)
clazz = 'week'
if (j < DATE_DAY && year == DATE_YEAR && nextMonth == DATE_MONTH)
// Dates before that date are not available
clazz = 'unavailable ' + clazz;
else
clazz = '' + clazz
/ ** Colour change if the current date is selected*/
var date = year + "-" + nextMonth + "-" + j;
var index = this.checkItemExist(this.data.checkDate, date);
if (index != -1) {
clazz = clazz + ' active';
}
dateArr.push({
day: j,
class: clazz,
amount:'¥99.8'
})
}
this.setData({
days: dateArr
})
},
/**
* last month
*/
lastMonthEvent:function(){
// Months of the whole time are based on 0-11 benchmarks, showing months only + 1
let year = this.data.month - 2 < 0 ? this.data.year - 1 : this.data.year;
let month = this.data.month - 2 < 0 ? 11 : this.data.month - 2;
this.setData({
year: year,
month: (month + 1)
})
this.createDateListData(year, month);
},
/**
* next month
*/
nextMonthEvent:function(){
// Months of the whole time are based on 0-11 benchmarks, showing months only + 1
let year = this.data.month > 11 ? this.data.year + 1 : this.data.year;
let month = this.data.month > 11 ? 0 : this.data.month;
this.setData({
year: year,
month: (month + 1)
})
this.createDateListData(year, month);
},
/*
* Total days of acquisition month
*/
getTotalDayByMonth: function(year, month) {
month = parseInt(month, 10);
var d = new Date(year, month, 0);
return d.getDate();
},
/*
* What day is the first day of the month?
*/
getWeek: function(year, month, day) {
var d = new Date(year, month - 1, day);
return d.getDay();
},
/**
* Click Date Event
*/
onPressDateEvent: function(e) {
var {
year,
month,
day,
amount
} = e.currentTarget.dataset;
Console. log ("the date of the current click:" + year +"-" + month +"-" + day);
// The current selected date is the same month and less than today, or click on the blank (i.e., day < 0) and do not
execute.
if ((day < DATE_DAY && month == DATE_MONTH) || day <= 0)
return;
this.renderPressStyle(year, month, day, amount);
},
renderPressStyle: function (year, month, day, amount) {
var days = this.data.days;
// Render Click Style
for (var j = 0; j < days.length; j++) {
var tempDay = days[j].day;
if (tempDay == day) {
var date = year + "-" + month + "-" + day;
var obj = {
day: date,
amount: amount
};
var checkDateJson = this.data.checkDate;
var index = this.checkItemExist(checkDateJson, date);
if (index == -1) {
checkDateJson.push(obj);
days[j].class = days[j].class + ' active';
} else {
checkDateJson.splice(index, 1);
days[j].class = days[j].class.replace('active',' ');
}
this.setData({
checkDate: checkDateJson
})
console.log(JSON.stringify(this.data.checkDate));
break;
}
}
this.setData({
days: days
});
},
/ ** Check whether the element exists in the array*/
checkItemExist: function (arr,value){
for (var i = 0; i < arr.length; i++) {
if (value === arr[i].day) {
return i;
}
}
return -1;
}
})
WXML代码
<view> <image bindtap='lastMonthEvent'src='. /. / image/left.png'> </image> {year} year {month} month <image src='. /.
/ image/right.png'bindtap='nextMonthEvent' > </image> </view>
<view ></view>
<view>
<view style="background:#F5F5F5;font-size: 30rpx; ">
<view style="background-color: #F5F5F5;">
<text style="width:{{systemInfo.windowWidth/7-10}}px;height:20px" wx:for="{{weekStr}}" wx:key="{{index}}">
<text wx: if="{item!='day'& & item!='six'}"> {item} </text>
<text wx: if="{item =='day'| | item =='six'}"> {item} </text>
</text>
</view>
</view>
<view style="flex-wrap: wrap;margin-top:30rpx;">
<view style="width:{{systemInfo.windowWidth/7-10}}px;height:{{systemInfo.windowWidth/7}}px;" data-year="{{year}}"
data-month="{{month}}" data-day="{{item.day}}" data-amount="{{item.amount}}"bindtap="onPressDateEvent"
wx:for="{{days}}" wx:key="{{index}}">
<view class='item-days'>
<text>{{item.day>0?(item.daytext?item.daytext:item.day):''}}</text>
<text class='amount' wx:if='{{item.day>0}}'>{{item.amount}}</text>
</view>
</view>
</view>
</view>
WXSS代码
/* pages/dateSelect/dateSelect.wxss */
.date-day {
display: flex;
padding: 5px;
text-align: center;
justify-content: center;
align-items: center;
flex-direction: column;
}
.date-day.bgitem {
background-color: #d8ecf9;
}
.date-day.active {
background: #099fde;
color: #fff;
}
.date-day.unavailable {
color: #aaa;
}
.date-week {
display: flex;
justify-content: center;
align-content: center;
margin: 5px;
}
.week {
color: #099fde;
}
.row {
display: flex;
flex-direction: row;
}
.item-days {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
font-size: 35rpx;
}
.amount{
font-size: 30rpx;
}
.bgwhite {
background-color: #fff;
}
.date-year-month {
text-align: center;
font-size: 35rpx;
height: 100rpx;
line-height: 100rpx;
display: flex;
justify-content: center;
align-items: center;
}
.date-year-month image{
height: 50rpx;
width: 50rpx;
margin: 0 30rpx;
}
moment.js
var Moment = function (date) {
var date;
if (date)
this.date = new Date(date);
else
this.date = new Date();
return this;
};
/**
* Extension of Date to convert Date to String in a specified format
* Month (M), day (d), 12 hours (h), 24 hours (H), minute (m), second (s), week (E), quarter (q) can be used with 1-2
placeholders.
* Year (y) can use 1 - 4 placeholders, millisecond (S) can only use 1 placeholder (1 - 3 digits)
* eg:
* "yyyy-MM-dd hh:mm:ss.S" ==> 2006-07-02 08:09:04.423
* "yyyy-M-d h:m:s.S" ==> 2006-7-2 8:9:4.18
* "yyyy-MM-dd E HH:mm:ss" ==> 2009-03-102220:09:04
* "yyyy-MM-dd EE hh:mm:ss" ==> Tuesday, 2009-03-10, 08:09:04
* "yyyy-MM-dd EEE hh:mm:ss" ==> Tuesday, 2009-03-10, 08:09:04
*/
Moment.prototype.format = function (format) {
var date = this.date;
/*
Var r= /^( D {4}) - ( D {1,2}) - ( D {1,2}) $/; // Regular expression matches birth date (simple matching)
r.exec('1985-10-15');
S1 = RegExp. $1; S2 = RegExp. $2; S3 = RegExp. $3; // Result 1985 10 15
*/
if (typeof date === 'string')
date = this.parse(date);
var o = {
"M+": date. getMonth () + 1, // month
"(d+ | D+)": date. getDate (), // day
"(h+ | H+)": date. getHours (), // hour
"M+": date. getMinutes (), // points
"S+": date. getSeconds (), // seconds
"Q+": Math. floor ((date. getMonth () + 3) / 3), // Quarterly
"S": date. getMilliseconds () // milliseconds
};
var week = {
"0": "/u65e5",
"1": "/u4e00",
"2": "/u4e8c",
"3": "/u4e09",
"4": "/u56db",
"5": "/u4e94",
"6": "/u516d"
};
if (/(y+|Y+)/.test(format))
format = format.replace(RegExp.$1, (date.getFullYear() + "").substr(4 - RegExp.$1.length));
if (/(E+)/.test(format))
format = format.replace(RegExp.$1, ((RegExp.$1.length > 1) ? (RegExp.$1.length > 2 ? "/u661f/u671f" : "/u5468") : "")
+ week[date.getDay() + ""]);
for (var k in o) {
if (new RegExp("(" + k + ")").test(format))
format = format.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
}
return format;
}
Moment.prototype.parse = function () {
return this.date;
}
/**
* Calculate the difference between two dates
* return day
*/
Moment.prototype.differ = function (date) {
var time1 = this.date.getTime();
if (typeof date === 'string')
date = new Date(date);
var time1 = this.date.getTime();
var time2 = date.getTime();
Var differ = Math. ceil ((time1 - time2)/ (1000 * 3600 * 24); // Divide it up when it is not complete
return differ;
}
Moment.prototype.add = function (num, optionType) {
var date = this.date;
if ('day' === optionType) {
date.setDate(date.getDate() + num);
}
if ('month' === optionType) {
date.setMonth(date.getMonth() + num);
}
if ('year' === optionType) {
date.setFullYear(date.getFullYear() + num);
}
this.date = date;
return this;
}
Moment.prototype.before = function (date) {
return this.date.getTime() < new Date(date).getTime()
}
Moment.prototype.after = function (date) {
return this.date.getTime() > date.getTime()
}
module.exports = function (date) {
return new Moment(date);
}
以上是南京小程序开发公司介绍的全部内容。我希望它对每个人的学习都有所帮助!